トップページに設置されている画像を見かけたことってありませんか?
こういう感じの画像。

JINが、アップデート(バージョン: 2.460)される前までは、「投稿ページ(home.php)」にコードを入力して設置していました。
でも、今は、ウィジェットを使って簡単に表示させることができるように!
こころ
手順を簡単に説明していくね!
JINのトップに画像を設置する方法はウィジェットから
※クリックで画像が大きくなります
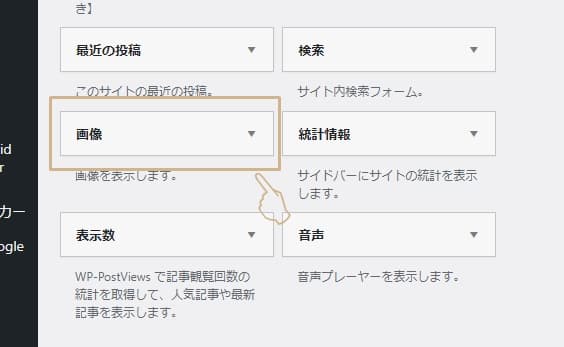
- STEP1「ダッシュボード」から「外観」⇒「ウィジェット」に進みます。
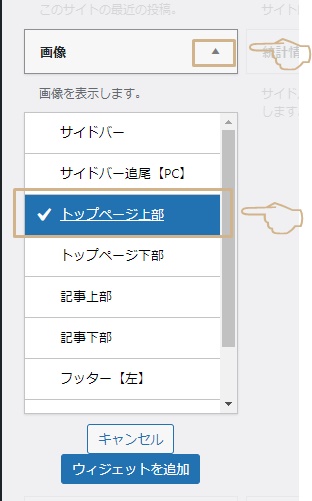
- STEP2「画像右横の▲」をクリック
- STEP3ウィジェットの「トップ上部」に挿入されます。
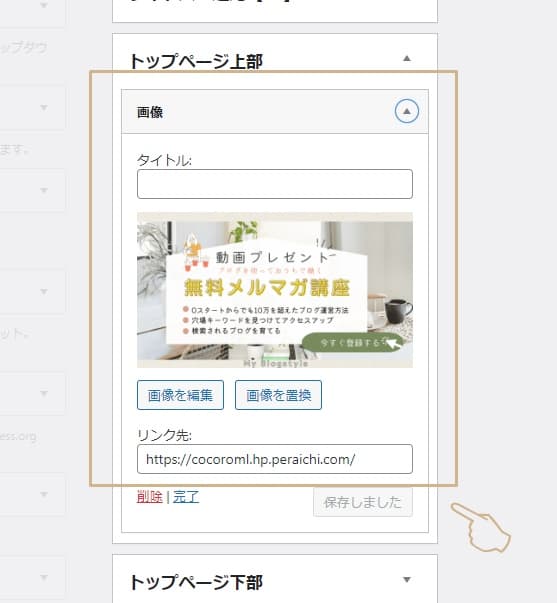
トップに戻って、画像が表示されているか確認してみましょう!
画像のリンク先を新しいタブで開きたい場合
リンク先を「新しいタブ」で開きたい場合は、「画像を編集」をクリックして下記の場面を開きます。
①「リンクを新しいタブで開く」にチェック
②右下「更新」をクリック

スマホから見たときも表示されいるか、必ず確認をしてくださいね!